Top 、Right 、Bottom 、Left 4個 CSS 屬性是搭配 position 一起使用的,倘若沒有 position 的話,這4個屬性是不會有作用的,Top 、Right 、Bottom 、Left 屬性的用途是設定「俱備定位設定」的物件,在其參考空間中的作用距離,或定義其可運用之空間,聽起來很玄,但可以經由測試後來看出效果的,基本的 CSS 語法撰寫方式如同下方
position: absolute;
top: 10px;
right: 10px;
bottom: 10px;
left: 10px;
此外 Top 、Right 、Bottom 、Left 這 4個屬性僅需設定一個值,可使用的值大略如下
Top 、Right 、Bottom 、Left 前面有說過,它的用途是設定「俱備定位設定」的物件,在其參考空間中的作用距離,或定義其可運用之空間,所謂的「具備定位設定」的物件,指的是當物件自身設定了 position 之後,接著對這個設定了 position 的物件設定 Top 、Right 、Bottom 、Left ,就會有作用,但倘若設定了 Top 、Right 、Bottom 、Left 時,這個物件並沒有設定 position 的話,Top 、Right 、Bottom 、Left 也不會有效果,這樣應該非常的白話了。
「在其參考空間中的作用距離」指的是定位的類型所參考的空間中的距離,越聽越玄了是吧?舉個實際一點的原理,position: relative; 這個定位的特性是物件不會抽離資料流,它所參考的空間是自己資料的排列位置, 所以我如果設定以下原始碼,我的「物件左緣」就會離「物件原本的位置的左側」 30px; 顯示位置就會看起來是偏移的
CSS
div{
position: relative;
width: 100px;
height: 100px;
background: red;
top: 0px;
left: 30px;
}
那如果把 left: 30px; 改成 right: 30px; 的話,那「物件右緣」就會離「物件原本的位置的右側」 30px; 。
若我們把 position 改成絕對定位 absolute 的話,那麼該物件所參考的空間就變成了「具定位設定的父層」或是「視窗」,所以我們若是設定了以下 CSS,「物件左緣」就會離「定位所參考的父層空間左側」 30px;
CSS
div{
position: absolute;
width: 100px;
height: 100px;
background: red;
top: 0px;
left: 30px;
}
同理!倘若設定 position: fixed; 的話,也是依據其定位空間來位移。
那麼只要設定 position 就有效果嗎?正確的來說,是 position 的值只要不是「 static」的話,就會有作用。而這 4個屬性會跟 position 的值有很深的關係,不同的 position 值會有明顯的差異。
一般來說我們對一個物件同時設定 Top 、Right 、Bottom 、Left 的狀況不算太常見,除非有特殊需求,不然大多使用狀況都僅設定兩個屬性即可,像是 top 與 bottom 擇一設定,以及 left 與 right 擇一設定,可以發現到了吧,基本上就是水平軸只要設定一個屬性,垂直軸也只要設定一個屬性即可,但有時候會看到有些人同時設定四個屬性的狀況,然後看不懂為什麼,就像下面這樣
div{
position: absolute;
width: 100px;
height: 100px;
background: red;
top: 0px;
right: 0px;
bottom: 0px;
left: 0px;
}
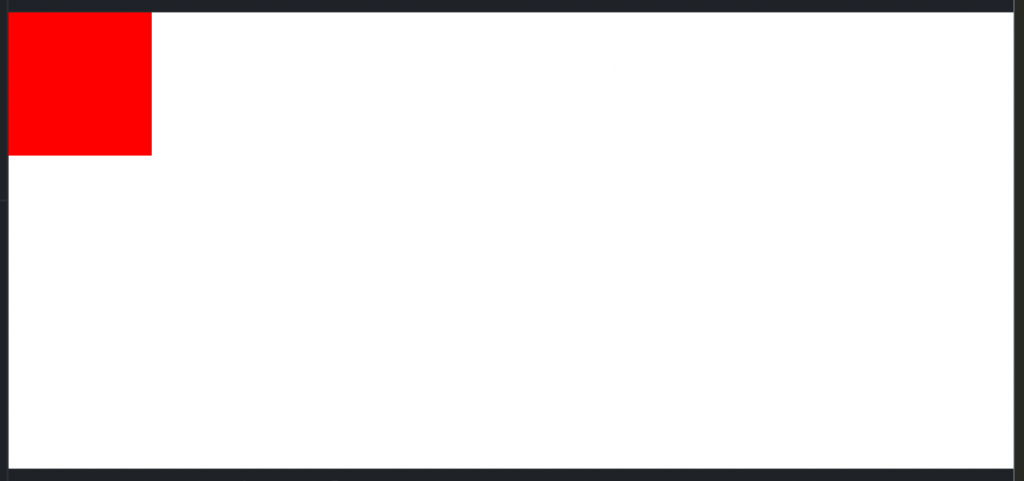
結果畫面

可以發現的是物件並沒有居中,明明是設定 left: 0px; right: 0px; ,為什麼物件不是靠右而是靠左?這邊先讓我們來了解一下,當我們對物件設定了 left: 0px; 時,它的作用是讓該「物件的左側」,「與所在空間的左側」距離 0px,但也可以發現這是不可能的,因為我物件寬度遠遠小於空間的寬度,所以他不可能同時左側貼齊空間的左側,又右側貼空間的右側,所以他只會選擇其中一邊去貼,也就是「依據資料預設走向」來貼齊 ( 關於資料走向的問題請見「Direction- 金魚都能懂的CSS必學屬性」),目前網頁預設的文字資料是由左到右排列,所以這個例子中, div 會貼齊左側,那麼如果我們換個設定讓文字是從右到左的話,是不是就會貼右呢?像是下面這樣
CSS
body{
direction: rtl;
}
div{
position: absolute;
width: 100px;
height: 100px;
background: red;
top: 0px;
right: 0px;
bottom: 0px;
left: 0px;
}
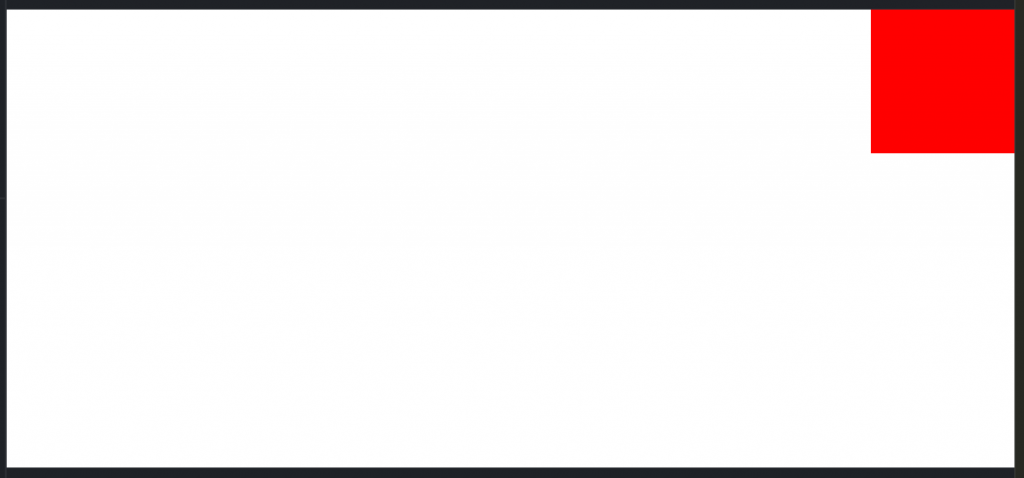
結果畫面

是不是貼右了啊!
繼續來了解「定義其可運用之空間」的概念,撇開公式的部份,我們用簡單的空間概念來理解看看,我們先來看看 absolute 與 fixed 這兩種定位方式,由於這兩種定位方式都是會讓物件自己獨立一層,所以大多情況下參考空間都是獨立的,想了解定位特性的話,請見「position - 金魚都能懂的CSS必學屬性」,當你將物件使用absolute 與 fixed 這兩種定位方式,它自己獨立一層後,也就表示它不會跟其它物件有任何空間運用上的關聯,那麼該物件的可運用空間我們可將其暫定為未知數,是的!不是視窗範圍,而是未知數,接下來我們對物件設定了 left: 0px; 以及 right: 0px; 後,表示物件的左緣離空間左側是 0px,物件右緣離空間右側是 0px; 由於有了視窗大小可做為參考值,此時整個空間的大小就可被計算出來了,然後搭配上 margin: auto; 就能讓物件水平居中了,完整的原始碼如下
div{
position: absolute;
width: 100px;
height: 100px;
background: red;
right: 0px;
left: 0px;
margin: auto;
}
從「margin & padding - 金魚都能懂的CSS必學屬性」一文中可以得知, margin: auto; 的作用是將剩餘可用空做分配,所以一旦可以知道可運用空間是多大,這樣我們就能夠讓 margin: auto; 產生作用了,但倘若拿掉 left: 0px; right: 0px;兩個屬性中的任一個,由於無法得知可運用空間多大,就會導致 margin: auto; 失效 (當然如果你想背公式也是可以啦,但是我很懶不想背)。這個方式就是「使用 absolute + margin auto 來達到CSS垂直置中效果」一文中的原理了。
當一個物件沒有被設定寬高時,它的寬高就是 auto,也就表示物件的寬高可以被拉伸,所以如果我們將物件設定了 position: absolute; 或 position: fixed; 的話,獨立一層的特性可以讓我們直接利用空間邊界概念來訂出物件大小,像是以下的設定
CSS
div{
position: absolute;
background: red;
top: 30px;
right: 30px;
bottom: 30px;
left: 30px;
}
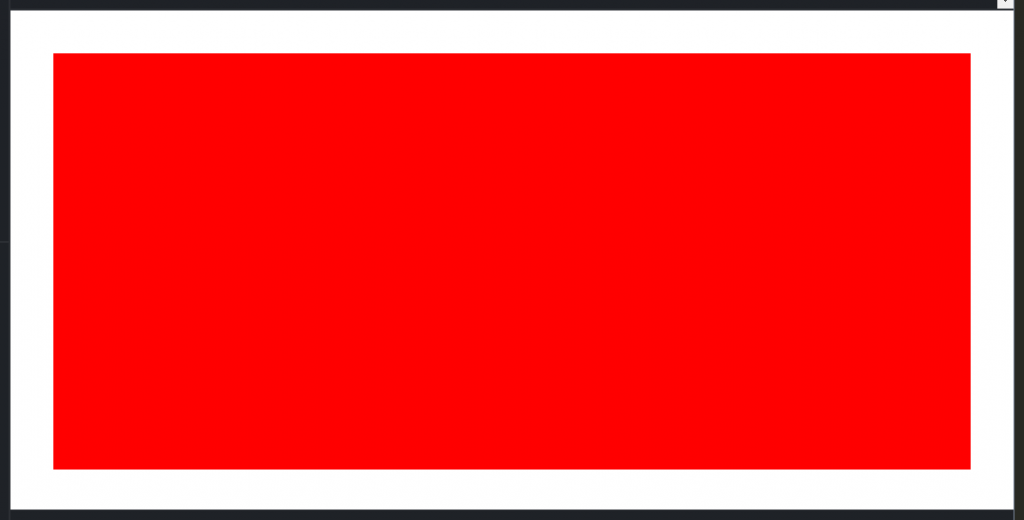
結果畫面

這樣就能做出一個每一個邊都距離空間邊緣 30px 的區塊,像是蓋版廣告、光箱效果...等,都很適用這樣的作法。
其實關於Top 、Right 、Bottom 、Left的運用,實務上還有不少可以發揮,就看各位如何理解原理後去發揮了,以上就是今天的「金魚都能懂的 CSS 必學屬性」,歡迎「按讚」、「訂閱」加「分享」,並且「開啟小鈴鐺」(等等!這不是 CSScoke Youtube頻道啊,是不是又跑錯棚了),「金魚都能懂的 CSS 必學屬性」我們下篇見!
「金魚都能懂的CSS選取器」已集結成書,並於書中添加一些新篇章及細節補充,有興趣的朋友可至天瓏書局選購,感謝各位支持
購書連結 https://www.tenlong.com.tw/products/9789864344994?list_name=b-r30-zh_tw
讓我們好好善用CSS選取器吧
Line搜尋「@CSScoke」加入CSS可樂公開帳號,可以收到 Amos 第一手資訊喔
CSS 可樂部落格
CSS coke 的 Youtube 直播頻道
快按此訂閱 CSS coke 的頻道接收最新教學![]()
